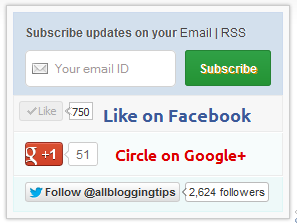
Cara Membuat Widget Berlangganan Disesuaikan dan Bergaya Keren
Membuat Widget Berlangganan Blog, Banyak pembaca blog ini bertanya kepada saya plugin / kode mana yang saya gunakan di sidebar untuk Widget Berlangganan Gaya. Jadi hari ini saya memutuskan untuk membagikan ini dengan Anda! karena hampir lebih dari 2 bulan. Saya belum berbagi Langganan Bergaya untuk Widget Blogger dan Widget WordPress.
Menambahkan Widget Berlangganan Disesuaikan dan Bergaya
Anda hanya perlu menempatkan kode ke widget blog Anda Ikuti langkah-langkah berikut untuk menambahkan Widget Berlangganan yang Disesuaikan dan Bergaya untuk WordPress dan Blogger keduanya!
Menambahkan Widget Langganan ke Blogger
- Pergi ke Dasbor> Desain> Elemen Halaman.
- Klik Tambah Gadget. Di jendela, pilih HTML / Javascript.
- Salin kode di bawah dan tempelkan di dalam kotak.
- Simpan gadget. Seret gadget dan ubah posisinya di bawah gadget Entri Blog.
- Klik tombol Simpan.
Menambahkan Widget Berlangganan ke WordPress
- Buka Dasbor> Penampilan> Widget> Widget Yang Tersedia.
- Seret widget Teks ke sidebar.
- Tempelkan kode.
- Menyimpan.
Kode untuk Widget Berlangganan Bergaya
<style>
# ABT-mashable-bar {
background-color: # f9f9f9; box-shadow: 0 0 3px # b0b0b0;
batas: 1px solid #ccc;
padding: 6px;
width: 270px;
}
# subscribe-box .fb-like-box {border: 1px solid #EBEBEB; padding: 5px; background: # f7f7f7;}
# subscribe-box .gplusone {background: # f7fcfc; border: 1px solid #EBEBEB; batas atas: 1px solid #fff; warna: # 000; ukuran font: 10px; garis-tinggi: 1px; padding: 9px 11px;}
# subscribe-box .twitter-follow {background: # eef9f9; border: 1px solid # dff6f6; batas atas: 1px solid #fff; padding: 5px 11px;}
# subscribe-box .email-box {
border-right: 1px solid # C7DBE2;
border-left: 1px solid # C7DBE2; latar belakang: # d3e0ed;
border: 1px solid #ccdaed; padding: 11px; margin-bottom: -4px;}
# subscribe-box .email-box h4 {color: # 555; font-family: Arial; font-size: 12px; margin: 0 0 10px;}
# subscribe-box .email-box .txt, # subscribe-box .email-box .txt: fokus {
border: 1px solid # d2d2d2;
warna: # a19999; ukuran font: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
tinggi: 21px;
padding: 6px 28px 8px; lebar: 93px;
}
# subscribe-box .email-box .btn, # subscribe-box .email-box .btn: fokus {float: right;
margin-top: 0px;
latar belakang: # 30a146; latar belakang: linear-gradient (top, # 30a146 0%, # 249334 100%); latar belakang: -moz-linear-gradient (atas, # 30a146 0%, # 249334 100%); latar belakang: -webkit-gradient (linier, kiri atas, kiri bawah, color-stop (0%, # 30a146), color-stop (100%, # 249334)); latar belakang: -webkit-linear-gradient (atas, # 30a146 0%, # 249334 100%); text-shadow: 1px 1px 0 rgba (0, 0, 0, .4); font-weight: bold; font-family: "Droid Sans", "Lucida Grande", Tahoma, sans-serif;
font-family: "Arial", "Helvetica", sans-serif;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border: 1px solid # 248334;
warna putih;
text-shadow: # d08d00 1px 1px 0;
padding: 8.5px 10px;
font-weight: bold;
ukuran font: 12.2px;
kursor: penunjuk;
border-image: initial;}
# subscribe-box .email-box .btn: hover {
opacity: .8;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border: 1px solid # 248334;
warna: #FFFFFF;
text-shadow: # d08d00 1px 1px 0}
</ style>
<div id = "ABT-mashable-bar">
<div id = "berlangganan-kotak">
<div class = "email-box">
<h4> Berlangganan pembaruan pada <a href="http://feedburner.google.com/fb/a/mailverify?uri= latestbloggingtips4u "target="_blank"> Email </a> Anda | <"target =" _ blank "> RSS </a> </ h4>
<form action =" http://feedburner.google.com/fb/a/mailverify "method =" post "onsubmit =" window.open (' http://feedburner.google.com/fb/a/mailverify?uri= latestbloggingtips4u ',' popupwindow ',' scrollbars = yes, width = 700px, height = 700px '); kembalikan true "target =" popupwindow ">
< input class = "txt" style = "background: #FFF url ('http://i.imgur.com/2BCD0.png') no-repeat 6px! important;" onfocus = "if (this.value == ' ID email Anda ') {this.value =' ';} "onblur =" if (this.value ==' ') {this.value =' ID email Anda ';} "type =" text "name =" email "value =" ID email Anda "/>
<input type = "hidden" name = "uri" value = " latestbloggingtips4u " />
<input type = "hidden" name = "loc" value = "en_US" />
<input class = "btn" style = "margin-left: 4px;" type = "submit" value = "Berlangganan" />
<div style = "clear: both;"> </ div>
</ form> </ div>
<div class = "fb-like-box"> <iframe style = "border: none; overflow: hidden; width: 80px; height: 21px;" src = "// www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2F allbloggingtips & send = false & layout = button_count & width = 80 & show_faces = false & action = like & colorscheme = cahaya & font & tinggi = 21" frameborder = "0" scrolling = "no" width = "320" height = "240"> </ iframe> <a style = "color: # 3b5998; font-family: ubuntu; font-size: 18px; font-weight: tebal; garis-tinggi:
<div class = "gplusone">
<div style = "float: left; width: 90px;">
<div id = "___ plusone_0" style = "height: 24px; width: 106px; display: inline-block; text-indent: 0pt; margin: 0pt; padding: 0pt; background: tidak ada pengulangan gulir 0% 0% transparan; border -style: none; float: none; line-height: normal; font-size: 1px; vertical-align: baseline; "> <iframe id =" I1_1322986463651 "style =" position: static; left: 0pt; top: 0pt ; width: 106px; margin: 0px; border-style: none; height: 24px; visibilitas: terlihat; " title = "+ 1" name = "I1_1322986463651" src = "https://plusone.google.com/_/+1/fastbutton?url=http%3A%2F%2Fwww.allbloggingtips.com%2F&size=standard&count=true&annotation = & hl = id-AS & jsh = m% 3B% 2F_% 2Fapps-static% 2F_% 2Fjs% 2Fwidget% 2F__fitur __% 2Frt% 3Dj% 2Fver% 3D-8uDua_W7bo.en_GB.
</ div>
<a style = "color: # dd0000; font-family: ubuntu; font-size: 16px; font-weight: bold; line-height: 24px;" href = "https://plus.google.com/ 103280517588083500359 " rel = "penulis" target = "_ blank"> Lingkaran di Google+ </a>
<div class = "clear"> </ div>
<! - Tempat ini membuat panggilan mana yang sesuai ->
<jenis skrip = "teks / javascript"> // <! [CDATA [
(fungsi () {
var po = document.createElement ('skrip'); po.type = 'teks / javascript '; po.async = true;
po.src =' https://apis.google.com/js/plusone.js ';
var s = document.getElementsByTagName (' skrip ') [0]; s.parentNode.insertBefore (po, s);
}) ();
//]]> </ script> </ div>
<div class = "twitter-follow">
<iframe style = "width: 300px; height: 20px;" title = "" src = "http://platform.twitter.com/widgets/follow_button.html#_=1322986464549&button=blue&id=twitter-widget-22&lang=en&screen_name= allbloggingtips " frameborder = "0" scrolling = "no" width = "320" height = "240"> </ iframe>
<script type = "teks / javascript" src = "// platform.twitter.com/widgets.js"> </ script> </ div>
<div id = "mashable" style = "height: 12px; background: # f9f9f9; border: 0px solid #CCC; border-top: 1px putih solid; text-align: right; border-image: initial; font-size: 10px;" > <span class = "author-credit" style = "font-family: Arial, Helvetica, sans-serif;"> <Kustomisasi!
Karena beberapa masalah. Saya tidak dapat menyoroti perubahan yang Anda buat di kode di atas. Harap Anda tidak akan keberatan;). Sekarang cari huruf tebal di atas dan ganti dengan Nama Pengguna Anda, ID seperti;
Ganti latestbloggingtips4u dengan URL Feed feedburner Anda.
Ganti allbloggingtips dengan URL Halaman Facebook Anda.
Ganti allbloggingtips dengan url twitter Anda.
Dan setidaknya ganti 103280517588083500359 dengan Tautan Profil Google+ Anda.
Itu saja. Saya harap Anda menyukai widget ini. semoga bermanfaat
Selamat Blogging: D
TIPS BLOGGER LAINNYA


Pendaftaran Gratis !!! Buruan Gabung Dan Rasakan Sensasi Kemenangan Yang Tak Terduga Bersama ANGKASA BOLA Event Parlay Paling Terpercaya Di Indonesia.
BalasHapus- angkasasport.net
- parlayangkasa.info
Situs Kami Telah Menjadi Sponsor Resmi Piala Dunia 2022
Keunggulan Website Kami Adalah Bank selalu online 24 JAM dan deposit bisa di lakukan melalui OVO , GO-PAY , DANA , BRI LINK , DAN PULSA.
Hanya dengan 1 User ID anda bisa bermain semua game, buruan daftar di ANGKASABOLA.
- SPORT
- TOGEL
- TANGKAS
- POKER
- SLOT
- CASINO
- SABUNG AYAM
Keunggulan ANGKASABOLA
* Pelayanan ANGKASABOLA 24jam yang sangat mahir di bidangnya
* Prediksi Jitu dari CS ANGKASABOLA
* Proses Deposit dan Withdraw di ANGKASABOLA tercepat di seluruh situs Betting Online
* Bisa dimainkan dimana saja, kenapa? Karena ANGKASABOLA sangat support di Android dan iOS, jadi bisa anda mainkan dimanapun dan kapan pun
* Menggunakan sistem yang aman tetapi tidak meribetkan pemain * Minimal Deposit 50.000 dan Withdraw kita hanya minimum 50.000 saja ya Bosku.
* Bank yang tersedia di ANGKASABOLA :
BCA | Mandiri | BNI | BRI | DANAMON | E-Wallet | Pulsa XL/Telkomsel
Anda Bisa Hubungi CS Kami :
WA : +6281263817497
LINE: ANGKASABOLA
IG : ANGKASASLOT
FB : CURHAT PARLAY